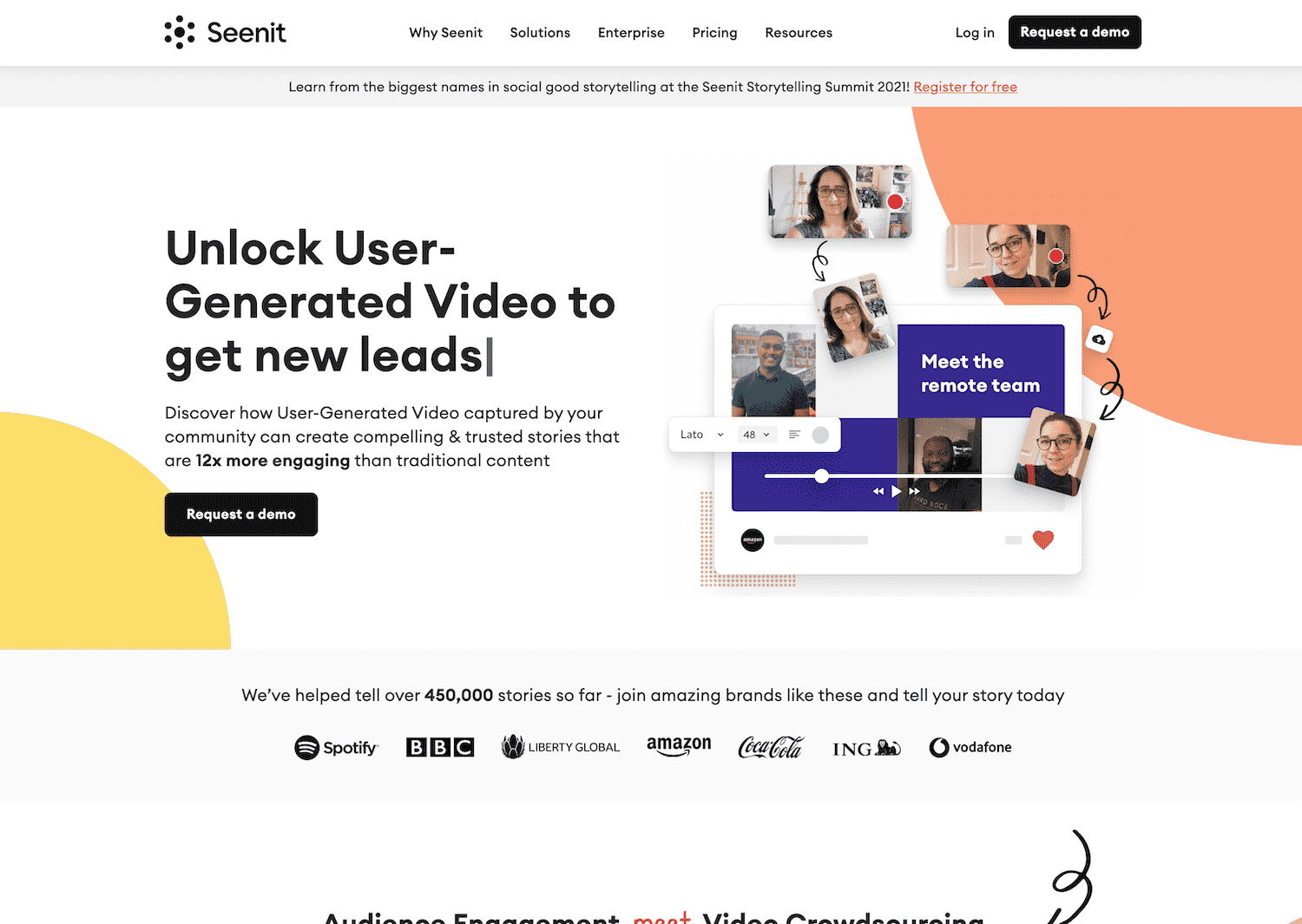
I led the Seenit website project. This involved product messaging, pricing, design, data, a bit of development here and there, and lots of hard work. This was an extension of the rebrand project and a piece of work I’m really proud of. Have a click around and see what you think first hand at seenit.io.
As we approached the start of our 2020 FY and the launch of our new product, Seenit Stellar, we needed to update our website to unify our product offering.
Up to this point, we split our product offering between Stellar (our next-gen product) and Enterprise (our existing product). Users could could sign up to use Stellar as a BETA user, or they could purchase Seenit Enterprise. With the public launch of Stellar, we waned to unify our offering and pricing.
Given the work required, we opted to do a redesign and rebuilt of the entire site. There were a number of projects that were kicked off alongside the launch of the new site.
Unifying our product offering and pricing proved to be two of the largest chunks of work. Though I’m unable to talk in much detail about the projects, you can see the pricing live on the site.
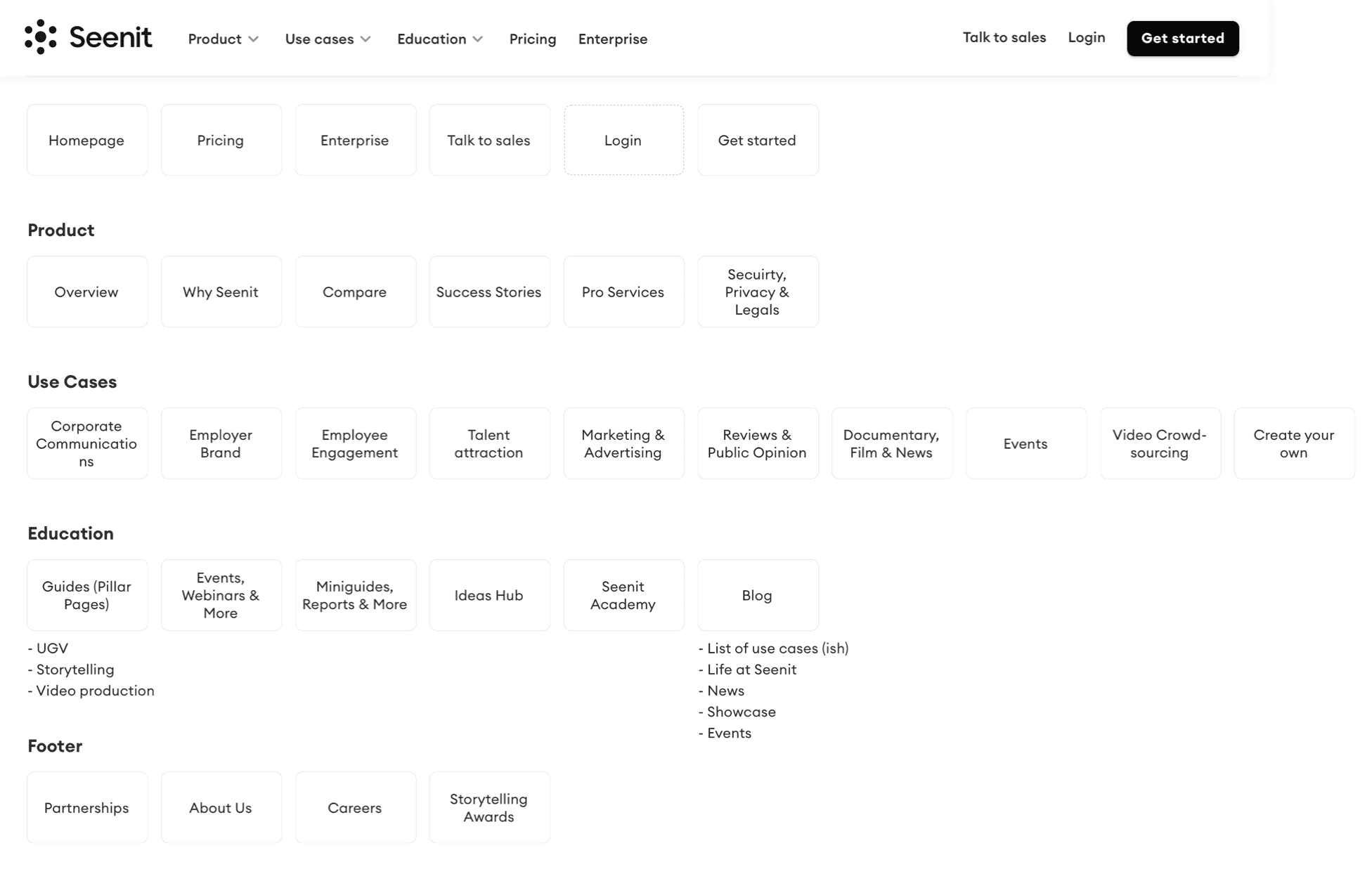
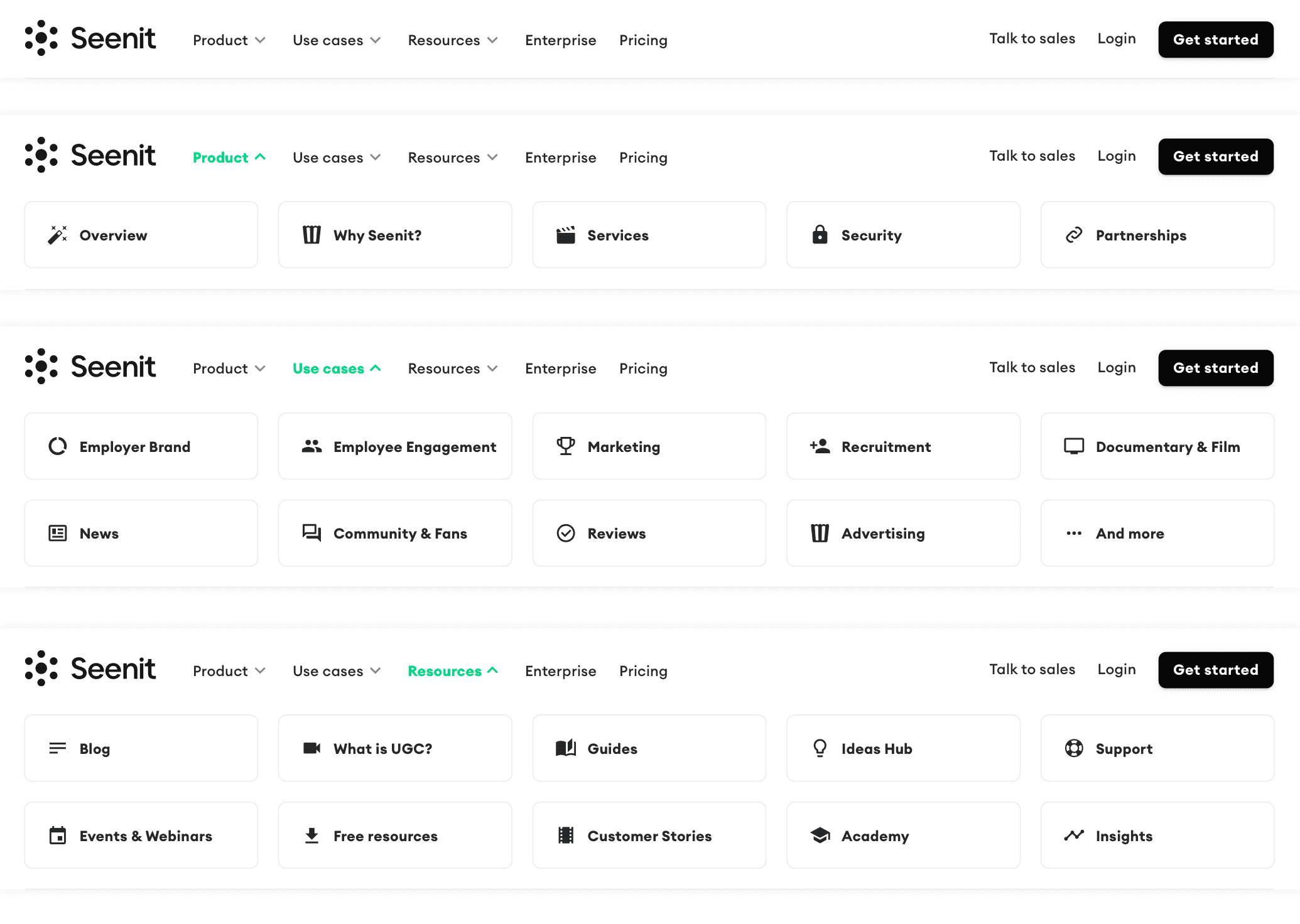
Working closely with our CPO, we began sketching out some sitemaps to look at how we could order the website. Our existing site was huge. It was built by me as one of my first projects after joining Seenit. It had grown from being a simple brochure site with a blog, into a relatively complex repository with free downloads, landing pages, webinars, awards, events, and more.


After working out a way of structuring the data that seemed to make sense, JIRA design tasks were created and the work was split out between myself and the CPO.
I focused heavily on the graphics, the layouts, and pages that required a fair amount of design work. Our CPO predominately focused on the resource pages.
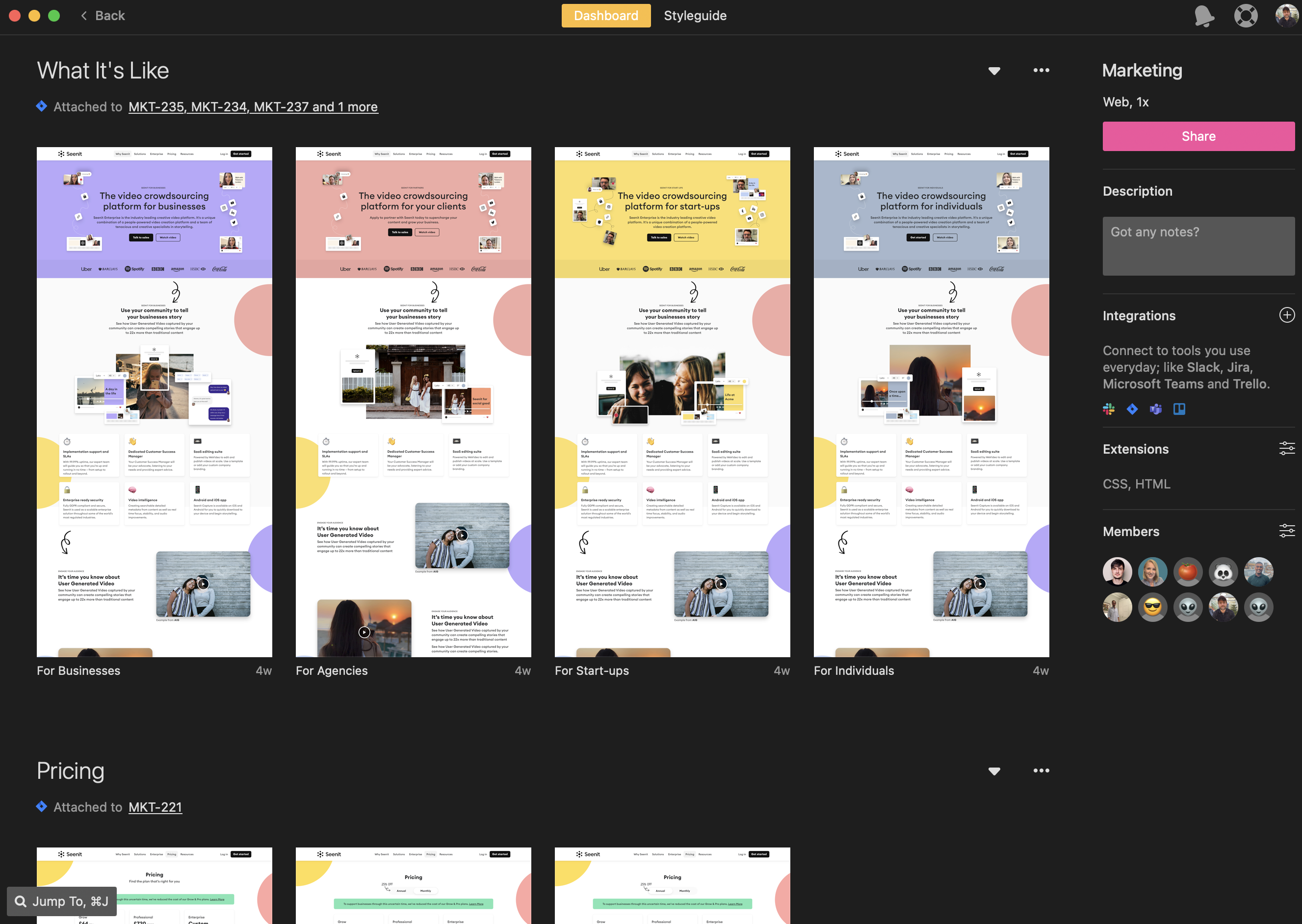
We used a combination of JIRA, Sketch, Abstract, and Zeplin for the design work. For example when working on the ‘How it Works’ page the JIRA ticket would be assigned to me. When I was ready to begin designing, I’d branch off master in Abstract and work in Sketch using our global design libraries. I’d merge back in to master when ready. I could upload the design to Zeplin, attach it to the JIRA ticket and assign to a member of the team.
The process encouraged peer review and debate around design decisions. Abstract kept files structured and with a full history thanks for git.
We’ve since implemented the same process across all design work in Product and Marketing.

We’d committed to running at least 5 CRO for FY 2021 so data and reporting was a key consideration. We made a number of updates to ensure we could do this beyond Google Analytics.
We decided to stick with Jekyll and CloudCannon CMS for the site build. Though building with Hubspot CMS would give us a pretty tight integration with our CRM, we didn’t have a huge amount of internal expertise with HubDB and HubL.
The main build was outsourced to a freelancer. They were on our Zeplin, Abstract, Jira, and Slack and so they could seamlessly become part of our process. Design to developer handoff became far easier as a result.
Opting for Jekyll and CloudCannon hosting did mean that we could get some pretty impressive lighthouse scores.

The site went live in early February 2021. We moved our hosting to CloudCannon with a hefty 301 file that accounted for the new site structure.
The immediate feedback from the team, investors, and wider community was extremely positive. Though at the time of writing it’s still quite early after launch, we did a notice a lift in our OKRs.
As a product marketing person, I’m a big fan of ‘retro-ing’ projects. For the next rebrand project I do, here’s some of my learnings: